In this video we will how to resubscribe and retry an Observable if there is an error.
Please change getEmployeeByCode() method in employee.service.ts file to return an Observable instead of a Promise as shown below.
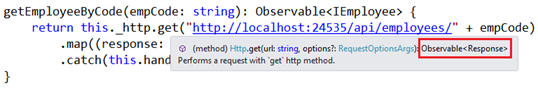
getEmployeeByCode(empCode: string): Observable<IEmployee> {
return this._http.get("http://localhost:24535/api/employees/" + empCode)
.