So far Google has released 3 versions of Angular and you can see the timelines below.
| Version | Year |
|---|---|
| AngularJS | 2010 |
| Angular 2 | 2016 |
| Angular 4 | 2017 |
What is the difference between AngularJS and Angular 2
The first version of Angular is called AngularJS and was released in the year 2010. Some people call it Angular 1, but it is officially called AngularJS.
Angular 2 is released in the year 2016. The most important thing to keep in mind is that, Angular 2 is not a simple upgrade from angular 1.
Angular 2 is completely rewritten from the ground up and as a result the way we write applications with AngularJS and Angular 2 is very different.
AngularJS applications revolve around the concept of controllers. To glue a controller and a view in AngularJS we use $scope. With Angular 2 both controllers and $scope are gone. Angular 2 is entirely component based, which means we create a set of independent or loosely coupled components and put them together to create an Angular 2 application. So components are the building blocks of an Angular 2 application. The advantage of the component-based approach is that, it facilitates greater code reuse. For example, if you have a rating component, you may use it on an employee page to rate an employee or on a product page to rate a product. From unit testing standpoint, the use of components make Angular2 more testable.
From a performance standpoint, Angular 2 is 5 times faster compared to AngularJS.
AngularJS was not built for mobile devices, where as Angular 2 on the other hand is designed from the ground up with mobile support in mind.
With Angular 2 we have more language choices. In additon to nativa JavaScript we can use TypeScript, Dart, PureScript, Elm, etc. Among all these languages, TypeScript is the most popular language for developing Angular 2 applications as it provides the following benefits.
1. Intellisense
2. Autocompletion
3. Code navigation
4. Advanced refactoring
5. Strong Typing
6. Supports ES 2015 (also called ES 6) features like classes, interfaces and inheritance.
We already discussed these differences in Part 1 of Angular 2 tutorial.
Angular 4 is released in 2017. So, What is the difference between Angular 2 and Angular 4
If you have worked with both Angular 1 and Angular 2, then you already know that the API's and patterns that we use to build applications are very different between these 2 versions. From a developer stand point, it is like learning 2 different frameworks. Since Angular 2 is a complete rewrite from Angular 1, moving from Angular 1 to Angular 2 is a total breaking change.
However, changing from Angular 2 to Angular 4 and even future versions of Angular, won’t be like changing from Angular 1. It won’t be a complete rewrite, it will simply be a change in some core libraries. From a developer standpoint, building an application using Angular 2 and Angular 4 is not very different. We still use the same concepts and patterns. Angular 4 is simply, the next version of Angular 2. The underlying concepts are still the same and if you have already learnt Angular 2 then you’re well prepared to switch to Angular 4.
The most important point to keep in mind is, Angular 4 is backwards compatible with Angular 2 for most applications.
What has changed and what is new in Angular 4
Some under the hood changes to reduce the size of the AOT (Ahead-of-Time) compiler generated code. Migrating to Angular 4 may reduce the production bundles by hundreds of kilobytes. As a developer this change will not affect the way we write angular applications in any way.
TypeScript 2.1 and 2.2 compatibility. Angular is updated with a more recent version of TypeScript, for better type checking throughout our application. Up until Angular 4, only TypeScript 1.8 was supported. With Angular 4, we can use typescript 2.1 or 2.2 which means we can use all the new features of TypeScript with Angular 4.
Animation features are pulled out of @angular/core and are moved into their own package. This means that if you don’t use animations, this extra code will not end up in your production bundles. On the other hand, if you do have animations in your application, you may have to change your existing code to pull the animation features from the animations package.
We can now use an if/else style syntax with *ngIf structural directive. In Angular 2, to implement if/else logic, we use 2 *ngIf structural directives. With Angular 4, we can use it's new if/else style syntax with *ngIf structural directive. We will discuss an example of this in our upcoming videos.
What happened to Angular 3. Why did we move straight from Angular 2 to Angular 4. What is the reason for skipping Angular 3.
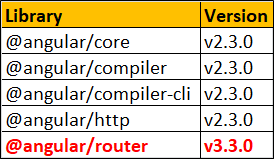
Except the Router library, all the other Angular core libraries are versioned the same way and are shipped as NPM packages as you can see below. While all the other core angular packages are at Version 2, the router library is already at Version 3.

Due to this misalignment of the router package’s version, the angular team decided to go straight for Angular v4. This way, all the core packages are aligned which will be easier to maintain and help avoid confusion in the future.
Some naming guidelines are also provided by the Angular team
- Use "AngularJS" to describe versions 1.x or earlier
- Use "Angular" for versions 2.0.0 and later.
- Use the version numbers "Angular 4.0", "Angular 2.4" when you need to talk about a specific release. Otherwise it is just enough if you use the word Angular. For example, you are an Angular developer and not Angular 2.0 developer or Angular 4.0 developer.
- Angular 4 is simply, the next version of Angular 2. The underlying concepts are still the same and if you have already learnt Angular 2 then you’re well prepared to switch to Angular 4.
No. You can think of AngularJS 1 and Angular 2 as 2 different frameworks. The concepts, the API's and patterns that we use to build applications are very different between these 2 versions. So there is no need to learn AngularJS 1 before you learn Angular 2.
Do I have to learn Angular 2 before learning Angular 4
From a developer standpoint, building an application using Angular 2 and Angular 4 is not very different. We still use the same concepts, APIs and patterns. Angular 4 is simply, the next version of Angular 2 and contains a few changes and enhancements as discussed above. So you really have 2 options here. Learn Angular 2 first and then the changes and enhancements introduced in Angular 4, OR learn all the angular concepts using version 4. Either ways you are an Angular developer.





0 comments:
Post a Comment
Note: only a member of this blog may post a comment.