In this video we will discuss the significance of the Angular CLI configuration file (.angular-cli.json)
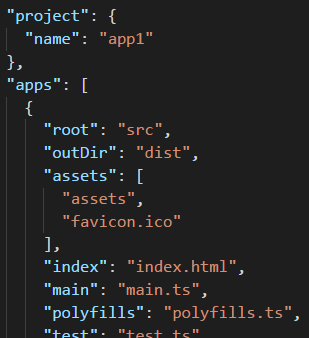
This is the configuration file that the Angular CLI uses. As you can see from the image, it has several settings in it.

The settings from this file are used when we
- Generate angular features likes components, pipes, services etc
- Run unit and end-to-end tests
- Build the application etc.
The table below shows some of the settings and their purpose. We will discuss the other settings and their purpose as we progress through the course.
| Setting | Purpose |
|---|---|
| project : name | Name of the project |
| apps: root | The root directory of the application. Default is src. We can change this using the "source-dir" option when generating a new angular project using the "ng new" command |
| apps: outDir | The output directory for build results. Default is dist |
| apps: assets | List of application assets that you want to copy when building your project. By default, the src/assets/ folder and src/favicon.ico are copied over |
| apps: index | The name of the start HTML file which is index.html by default |
| apps: main | The name of the main entry-point file. main.ts by default |
| apps: polyfills | The name of the polyfills file. Angular is built on the latest standards of the web platform. Targeting such a wide range of browsers is challenging because not all browsers support all features of modern browsers. This can be compensated by using polyfill scripts that implement missing features in JavaScript |
| apps: styles | Global styles to be included in the build. Default is styles.css. We can also use less or scss. To change to less or scss, use the "style" option when generating a new angular project using the "ng new" command |
| apps: prefix | The selector prefix to apply for the generated components. Default is "app". This can be changed by using the "prefix" option when generating a new angular project using the "ng new" command |
The important point to take away is that the values in the Angular CLI configuration file depends on the options that you have used with the "ng new" command when generating a new angular project. For example, if you do not use the --prefix option with the "ng new" command, then the default value "app" is stored in the configuration file for "prefix" setting. So the root component (AppComponent) that is created at the application generation time has "app" as the selector prefix.
Instead if you want "pragim" as the prefix, use --prefix flag along with "ng new" command. When you do this several things happen
- "pragim" is stored as the "prefix" setting value in .angular-cli.json configuration file
- "pragim" is used as the selector prefix for the root component that the "ng new" command generates
- Any new component that you generate in the future using the following command will also have "pragim" as the selector prefix
ng generate component componentName - If you want to override the prefix setting in the angular cli configuration file, you can use --prefix option with the generate command as shown below. This will generate the component "xyz" with the prefix "tech" instead of "pragim"ng generate component xyz --prefix tech
- Some of the options like --prefix can be used with several commands like ng new and ng generate
node_modules appears empty you may need to run npm install
To fix this, please first execute "npm install" to install the required npm packages and then generate the component.





0 comments:
Post a Comment
Note: only a member of this blog may post a comment.