What is Web Server
Web Server is a software program that handles HTTTP requests sent by HTTP clients like web browsers, and returns web pages in response to the clients. Web servers usually respond with html documents along with images, style sheets and scripts.
Most of the web server support server side scripts using scripting language or redirect to application server which perform the specific task of getting data from database, perform complex logic etc. and then sends a result to the HTTP client through the Web server.
Apache web server is one of the most commonly used web server. It is an open source project.
Web Application Architecture
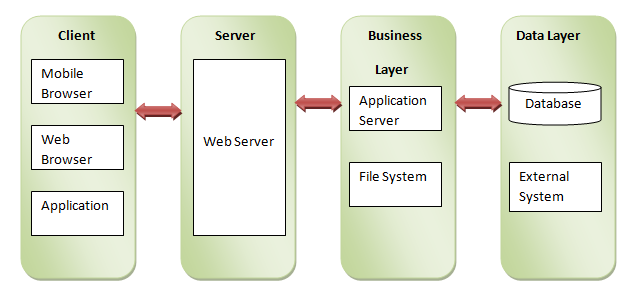
A web application can be divided in 4 layers:
- Client Layer: The Client layer contains web browsers, mobile browsers or applications which can make HTTP request to the web server.
- Server Layer: The Server layer contains Web server which can intercepts the request made by clients and pass them the response.
- Business Layer: The business layer contains application server which is utilized by web server to do required processing. This layer interacts with data layer via data base or some external programs.
- Data Layer: The Data layer contains databases or any source of data.

Creating Web Server using Node.js
Node.js provides http module which can be used to create either HTTP client of server. Create a js file named server.js having the following code:
Next, create an html file named index.html having the following code in the same directory where you created server.js
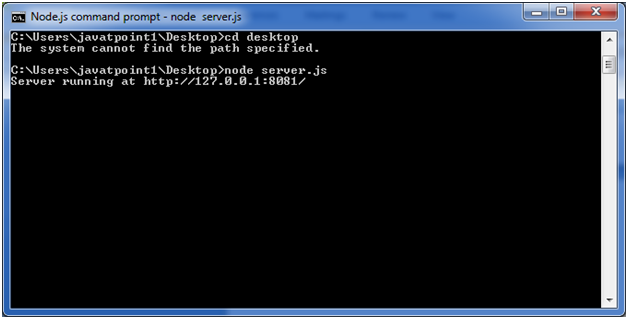
Now open the Node.js command prompt and run the following code:
node server.js

Open http://127.0.0.1:8081/index.htm in any browser and see the below result.






0 comments:
Post a Comment
Note: only a member of this blog may post a comment.