Bootstrap tutorial for beginners
In this we will discuss the Bootstrap jumbotron component.
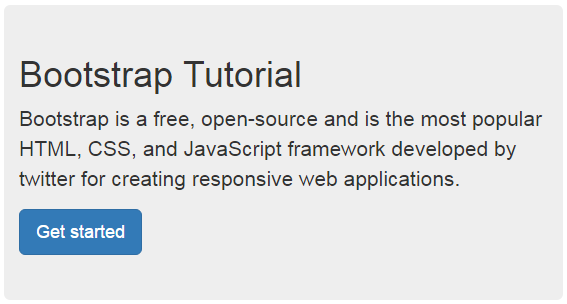
The Bootstrap jumbotron component is generally used to showcase the key content on your website. The jumbotron is displayed as a grey box with rounded corners. To create a jumbotron all we need to do is create a <div> element that has the class jumbotron. You can then place any valid HTML within the jumbotron.

To make the jumbotron span the entire width of the page, place it outside the container.
Changing the jumbotron background colour : To change the background colour of the jumbotron, change the background-color style in the jumbotron class in your custom stylesheet.

In this we will discuss the Bootstrap jumbotron component.
The Bootstrap jumbotron component is generally used to showcase the key content on your website. The jumbotron is displayed as a grey box with rounded corners. To create a jumbotron all we need to do is create a <div> element that has the class jumbotron. You can then place any valid HTML within the jumbotron.

<div class="container">
<div class="jumbotron">
<h1>Bootstrap Tutorial</h1>
<p>
Bootstrap is a free, open-source and is the most popular HTML, CSS,
and JavaScript framework developed by twitter for creating
responsive web applications.
</p>
<p>
<a class="btn btn-lg btn-primary" href="http://youtube.com/kudvenkat">
Get started
</a>
</p>
</div>
</div>
To make the jumbotron span the entire width of the page, place it outside the container.
<div class="jumbotron">
<div class="container">
<h1>Bootstrap Tutorial</h1>
<p>
Bootstrap is a free, open-source and is the most popular HTML, CSS,
and JavaScript framework developed by twitter for creating
responsive web applications.
</p>
<p>
<a class="btn btn-lg btn-primary" href="http://youtube.com/kansiris">
Get started
</a>
</p>
</div>
</div>
Changing the jumbotron background colour : To change the background colour of the jumbotron, change the background-color style in the jumbotron class in your custom stylesheet.

.jumbotron {
background-color: #E3E33D;
}




