In video, we discussed using text and icons in input groups. In this video we will discuss using buttons in input groups.
Bootstrap tutorial for beginners
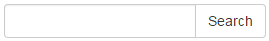
To use a button in an input group use input-group-btn class instead of input-group-addon class.

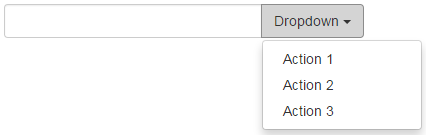
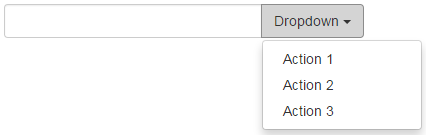
Using a button dropdown in an input group

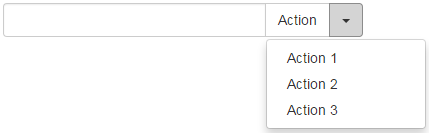
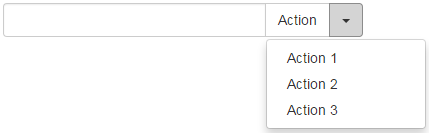
Segmented buttons can also be added to the input element very easily as shown below. Notice we have a standard button along with a dropdown button appended on the right hand side of the input element.

Multiple buttons can also be added to the input element.

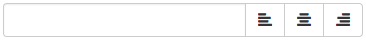
Multiple buttons with icons added to the input element

Bootstrap tutorial for beginners
To use a button in an input group use input-group-btn class instead of input-group-addon class.

<div class="input-group">
<input type="text" class="form-control"/>
<span class="input-group-btn">
<button class="btn btn-default" type="button">Search</button>
</span>
</div>
Using a button dropdown in an input group

<div class="input-group">
<input type="text" class="form-control"/>
<div class="input-group-btn">
<button type="button" data-toggle="dropdown"
class="btn btn-default dropdown-toggle">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action 1</a></li>
<li><a href="#">Action 2</a></li>
<li><a href="#">Action 3</a></li>
</ul>
</div>
</div>
Segmented buttons can also be added to the input element very easily as shown below. Notice we have a standard button along with a dropdown button appended on the right hand side of the input element.

<div class="input-group">
<input type="text" class="form-control"/>
<div class="input-group-btn">
<button type="button" class="btn btn-default">Action</button>
<button type="button" data-toggle="dropdown"
class="btn btn-default dropdown-toggle">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action 1</a></li>
<li><a href="#">Action 2</a></li>
<li><a href="#">Action 3</a></li>
</ul>
</div>
</div>
Multiple buttons can also be added to the input element.

<div class="input-group">
<input type="text" class="form-control"/>
<div class="input-group-btn">
<button type="button" class="btn btn-default">Cut</button>
<button type="button" class="btn btn-default">Copy</button>
<button type="button" class="btn btn-default">Paste</button>
</div>
</div>
Multiple buttons with icons added to the input element
<div class="input-group">
<input type="text" class="form-control"/>
<div class="input-group-btn">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-left"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-center"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-right"></span>
</button>
</div>
</div>




