Lists are very useful when it comes to developing UI of any website.
Lists are mainly used for displaying menus in a website, for example,
the navbar menu. In regular javascript we can use
arrays
for creating lists. We can create lists in React in a similar manner as
we do in regular JavaScript. We will see how to do this in details
further in this article.
Let’s first see how we can traverse and update any list in regular JavaScript. We can use the
map() function in JavaScript for traversing the lists.
Below javascript code illustrate using map() function to traverse lists:
<script type="text/javascript">
var numbers = [1,2,3,4,5];
const updatedNums = numbers.map((number)=>{
return (number + 2);
});
console.log(updatedNums);
</script>
|
The above code will log the below output to the console:
[3, 4, 5, 6, 7]
Let us now create a list of elements in React. We will render the list
numbers
in the above code as an unordered list element in the browser rather
than simply logging it to the console. To do this, we will traverse the
list using the javascript map() function and updates elements to be
enclosed between <li> </li> elements. Finally we will wrap
this new list within <ul> </ul> elements and render it to
the DOM.
Below code illustrate this:
import React from 'react';
import ReactDOM from 'react-dom';
const numbers = [1,2,3,4,5];
const updatedNums = numbers.map((number)=>{
return <li>{number}</li>;
});
ReactDOM.render(
<ul>
{updatedNums}
</ul>,
document.getElementById('root')
);
|
The above code will render an unordered list as shown in below output:

Rendering lists inside Components
In the above code in React we had directly rendered the list to the
DOM. But usually this not a good practice to render lists in React. We
already have talked about the uses of Components and had seen that every
thing in React is built as individual components. Consider the example
of a Navigation Menu. It is obvious that in any webiste the items in a
navigation menu are not hardcoded. This items are fetched from database
and then displayed as lists in the browser. So from the component’s
point of view we can say that we will pass a list to a component using
props and then use this component to render the list to the DOM. We can
update the above code in which we have directly rendered the list to now
a component which will accept an array as props and returns an
unordered list.
import React from 'react';
import ReactDOM from 'react-dom';
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return <li>{listItems}</li>;
});
return(
<ul>{updatedList}</ul>
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
<Navmenu menuitems = {menuItems} />,
document.getElementById('root')
);
|
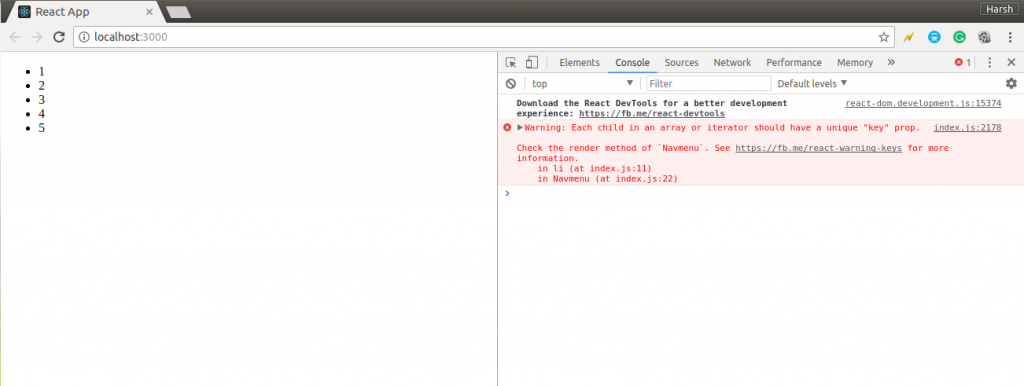
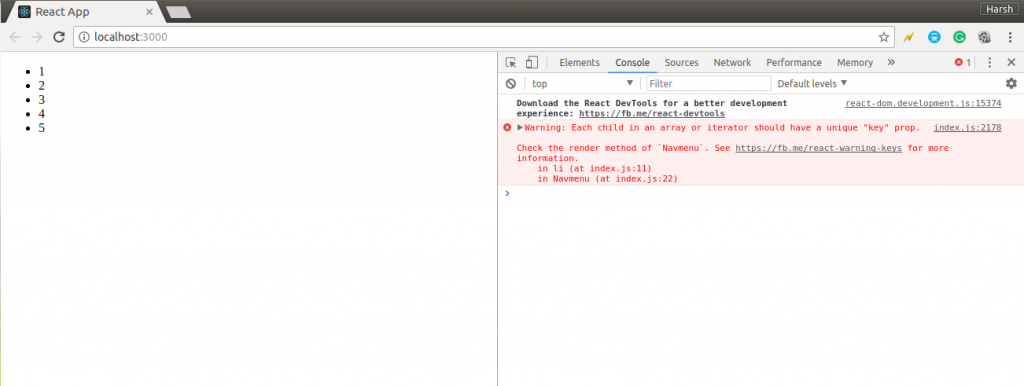
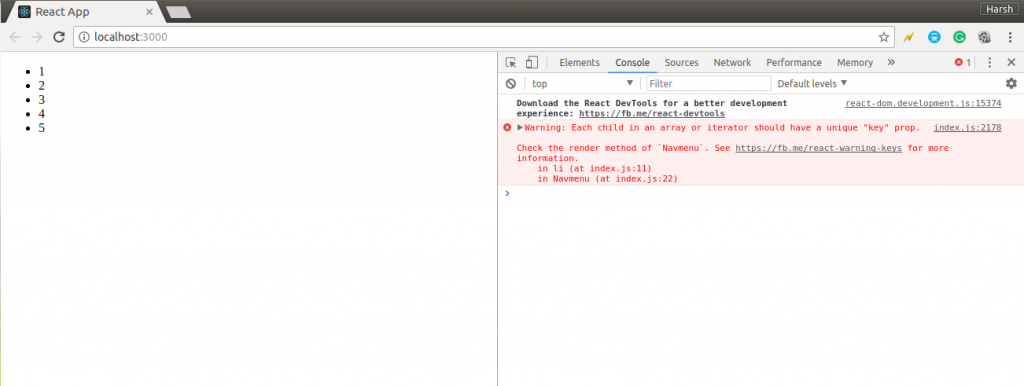
Output:

You can see in the above output that the unordered list is succefully
rendered to the browser but a warning message is logged to the console.
Warning: Each child in an array or iterator
should have a unique "key" prop
The above warning message says that each of the list items in our
unordered list should have an unique key. A “key” is a special string
attribute you need to include when creating lists of elements in React.
We will dicuss about keys in details in further articles. For now, lets
just assign a string key to each of our list items in the above code.
Below is the updated code with keys:
import React from 'react';
import ReactDOM from 'react-dom';
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return(
<li key={listItems.toString()}>
{listItems}
</li>
);
});
return(
<ul>{updatedList}</ul>
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
<Navmenu menuitems = {menuItems} />,
document.getElementById('root')
);
|
This code will give same output as that of the previous code but this
time without any warning. Keys are used in React to identify which
items in the list are changed, updated or deleted. In other words we can
say that keys are used to give an indentity to the elements in the
lists. We will learn about keys in more details in our next article.