Every website contains some images and videos with a Navbar at the top. They should all be responsive i.e. fits to every screen sizes. And for this purpose we use Bootstrap framework.
In this tutorial I will explain all these things from scratch and help you to make every Image, Video and Navbar mobile friendly using Bootstrap 4.
Bootstrap Responsive Image
The images whose original sizes are bigger than the screen width of the viewing machine have to be resized. For this we make them responsive using Bootstrap.
Suppose if the width of the image is 500 pixels. When viewing it on iPhone 8 (whose screen width is 375 pixels) then Bootstrap will resize this image to a smaller size and thus making it to fit on the iPhone’s screen.
To be more precise the width of the image is scaled down according to the column’s width where it is placed.
To make Responsive image with Bootstrap you just have to place img-fluid class on the imgtag:
1
| <img src="bigphoto.jpg" class="img-fluid" alt="bootstrap responsive image"/> |
When the img-fluid class applied to the image, Bootstrap automatically applies the CSS Media Queries to the image for different screen sizes.


Don’t Add ‘img-fluid’ Class to Small Images!
Small images like icons have much smaller width than any smartphone’s screen so it is of no use to resize them. Therefore don’t apply img-fluid class to small size images.
Bootstrap Responsive Video
We can put a video in a web page either by using <video> tag or embed it from other sites like Youtube.
We can embed the videos by using the following 3 tags which are – <iframe>, <embed> or <object> tags.
To make a video responsive place it inside a div that has the two classes:
- 1. embed-responsive
- 2. embed-responsive-21by9 or embed-responsive-16by9 or embed-responsive-4by3 or embed-responsive-1by1
We can give the video either the aspect ratio of 4×3 (by embed-responsive-4by3 class) or 16×9 (by embed-responsive-16by9 class) and so on.
Also provide the video element embed-responsive-item class.
Example: Let us embed a Youtube Video and make it responsive using Bootstrap. For this copy the embed code from Youtube and apply the necessary bootstrap classes to it. The code will look like:
1
2
3
| <div class="embed-responsive embed-responsive-16by9"><iframe class="embed-responsive-item" width="560" height="315" src="https://www.youtube.com/embed/lfFo_SwmRa4" frameborder="0" allowfullscreen></iframe></div> |
I gave 16×9 aspect ratio to our Video


We all use videos in our website and mostly embed them from Youtube so like images they also need to be made responsive.
Bootstrap Navbar
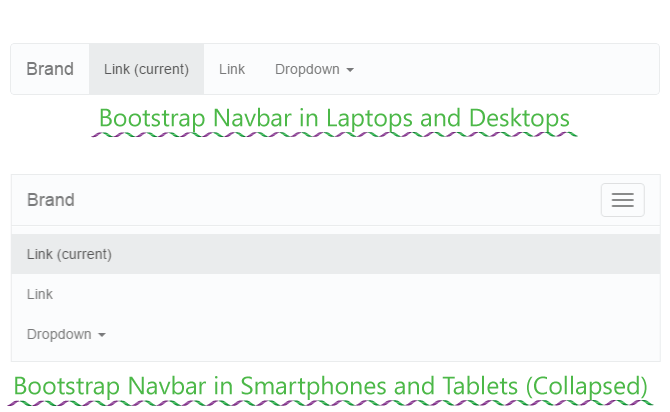
Bootstrap Navbar (Navigation Bar) can be used to create a responsive menu at the top of the website. The Navbar shows up completely on laptops and desktops but on smaller screens of tablets and smartphones, it appears collapsed.
When collapsed it is provided with a toggle button, on clicking this button the Navbar expands.
The HTML Code of Bootstrap Navbar is given below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <nav class="navbar navbar-expand-lg navbar-light bg-light"> <!-- Brand and toggle button --> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <!-- End --> <!-- Your website Links --> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </div> <!-- End --></nav> |
The most important thing to note in the above code is to put the website links inside the <ul class=”navbar-nav”> tag.
The below image shows how the Bootstrap Navbar looks in big and small screens.

If you are using Boostrap Navbar in WordPress then you need to read WordPress Bootstrap Menu tutorial too.
This completes the tutorial, you can also download the code or view the demo from the links provided below.
The Full combined code skeleton (Bootstrap Responsive Image, Video and Navbar combined) is:
1
2
3
4
5
6
7
8
9
10
11
| <div class="container"><!-- Navbar Code --><div class="row"><div class="col-sm-6"><!-- Image Code --></div><div class="col-sm-6"><!-- Video Code --></div></div></div> |
Conclusion
All websites uses Images, Videos and Navbar in their different pages so it is important that you should also apply Bootstrap responsive features into these three things. The purpose of this tutorial is to make you comfortable with important areas of Bootstrap and I hope it accomplishes it.
All websites uses Images, Videos and Navbar in their different pages so it is important that you should also apply Bootstrap responsive features into these three things. The purpose of this tutorial is to make you comfortable with important areas of Bootstrap and I hope it accomplishes it.
Please share this tutorial with your friends and give it the necessary exposure. Thank You!




