In this we will discuss bootstrap pager and pagination components.
Bootstrap tutorial for beginners
Bootstrap Pager : Use pager class to create a simple pager with Previous and Next buttons.

Aligning the Previous and Next buttons : By default the previous and next links are in the center of their container. To align previous link on the left and next link on the right use previous and next classes respectively.

Disabling Pager Links : To disable either the previous or next link, use disabled class.
Bootstrap Pagination : To create a simple pagination bar use pagination class.

Use active class to indicate the current page that you are on. To disable a page number in the pagination bar, use disabled class. With disabled and active classes, only the appearance of the links change, but their link functionality still works when clicked. To remove the link functionality use <span> element instead of <a> element.
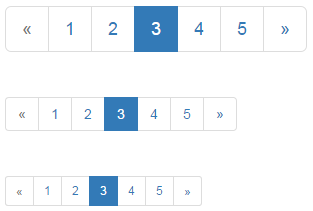
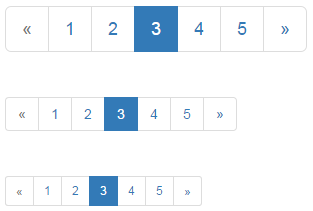
Pagination Size : Use pagination-lg or pagination-sm classes to create large or small pagination bars. If we do not use either of these classes, then a pagination bar with the default size is created.

Bootstrap tutorial for beginners
Bootstrap Pager : Use pager class to create a simple pager with Previous and Next buttons.

<ul class="pager">
<li><a href="#">← Previous</a></li>
<li><a href="#">Next →</a></li>
</ul>
Aligning the Previous and Next buttons : By default the previous and next links are in the center of their container. To align previous link on the left and next link on the right use previous and next classes respectively.

<ul class="pager">
<li class="previous"><a href="#">← Previous</a></li>
<li class="next"><a href="#">Next →</a></li>
</ul>
Disabling Pager Links : To disable either the previous or next link, use disabled class.
Bootstrap Pagination : To create a simple pagination bar use pagination class.

<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
Use active class to indicate the current page that you are on. To disable a page number in the pagination bar, use disabled class. With disabled and active classes, only the appearance of the links change, but their link functionality still works when clicked. To remove the link functionality use <span> element instead of <a> element.
Pagination Size : Use pagination-lg or pagination-sm classes to create large or small pagination bars. If we do not use either of these classes, then a pagination bar with the default size is created.

<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
<ul class="pagination pagination-sm">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>




